졸업프로젝트가 끝났으니 다시 블로그 업뎃! 시작한다. 밀린 JS 강의 들으며 쫓아가는중..
DOM 이란
HTML을 이용한 화면에 UI 표현하기
브라우저에서 UI를 볼 수 있는 것은 ⇒ HTML을 분석해서 보여주는 것이기 때문이다.
이 HTML은 요소(Element)들로 구성되어 있다.

돔 이란? (Document Object Model)
: 돔(문서 객체 모델)은 메모리에 웹 페이지 문서 구조를 트리 구조로 표현해서 웹 브라우저가 HTML 페이지를 인식하게 해준다.
또한, 위에서 보는 웹 페이지를 이루는 요소들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.
- 돔으로 만든 다음에 이걸 html로 분석하여 보여주는것이다.

돔 조작
DOM 트리를 DOM 에서 제공해주는 API를 이용하여 조작할 수 있다.
- API 를 이용해서 DOM 구조에 접근하거나 원하는 요소(Element)를 수정하거나 없애거나 할 수 있다.

document는 브라우저에서 제공해주는것.. js 코드 안에있지만, 브라우저 객체임
그러면 돔을 조작해서 화면을 변경시켜줄 때, 브라우저 내부에서는 어떠한 과정을 통해 바뀐 화면을 변경시켜주는지 알아보자
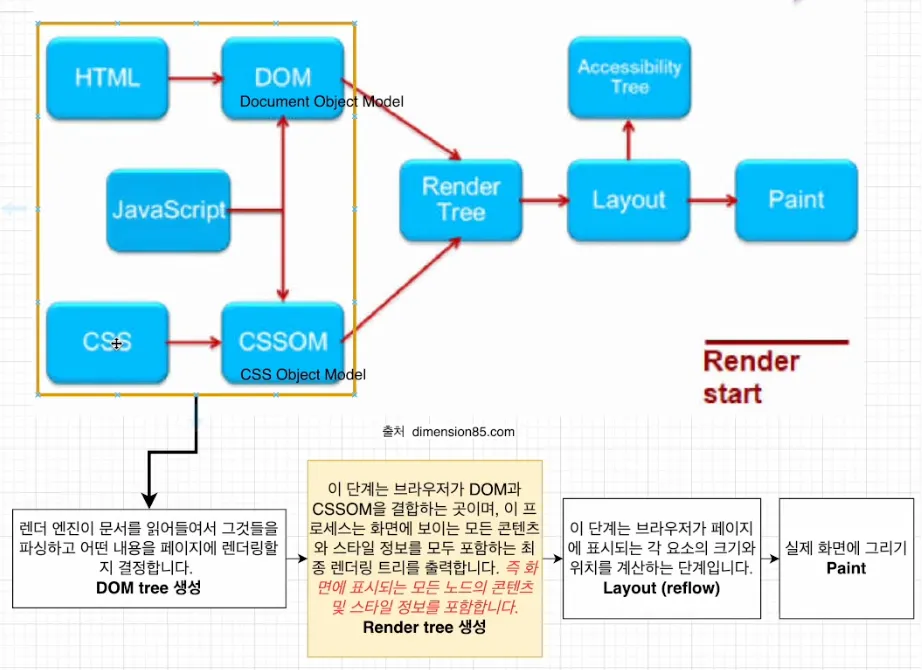
웹 페이지 빌드 과정 (Critical Rending Path CRP)
브라우저가 서버에서 페이지에 대한 HTML 응답을 받고, 화면에 표시하기 전까지에는 여러 단계가 존재한다.
간단하게 말하면 웹 브라우저가 HTML 문서를 읽고, 스타일을 입히고 뷰포트에 표시하는 과정!


- (DOM tree 생성) 렌더 엔진이 문서를 읽어들여 파싱하고, 어떤 내용을 페이지에 렌더링할 지 결정한다.
- (Render tree 생성) 브라우저가 DOM 과 CSSOM을 결합하는 단계. 화면에 보이는 모든 콘텐츠와 스타일 정보를 모두 포함하는 최종 렌더링 트리를 출력한다.
=> 화면에 보이는 모든 노드의 콘텐츠 및 스타일 정보를 포함한다. - (Layout, reflow) 브라우저가 페이지에 표시되는 각 요소의 크기와 위치를 계산한다.
- (Paint) 실제 화면에 그린다.
HTML을 돔으로 만들고, 자바스크립트가 얘들을 이용할 수 있다.
- HTML을 돔으로 만드는 과정은 비용이 많이 들지 않는다.
- 하지만 Render Tree, Layout, Paint 부분은 비용이 많이 든다.
- ⇒ 이런 부분을 최소화 하기 위해서 리액트에서는 가상돔(버추얼돔)을 만들어 사용한다.
Document Object
window객체 - 브라우저 창이라고 하면
document 객체는 브라우저 내에서 콘텐츠를 보여주는 웹 페이지 자체라고 할 수 있다.
Document 객체 메소드 사용
document 객체의 메서드들을 사용하면 다양한 방법으로 웹 페이지 내의 태그들에 접근할 수 있다.
하나의 요소에 접근
- getElementByID : 요소의 아이디에 접근
- getElementByName : 네임 속성 값
- querySelector : 선택자 (클래스 : . / 아이디 : #)
// 파라미터로 전달한 ID를 가진 태그를 반환
document.getElementByID(요소 아이디)
// 파라미터로 전달한 name 속성을 가진 태그를 반환
document.getElementByName(name속성값)
// 파라미터로 전달한 선택자에 맞는 첫 번째 태그를 반환
document.querySelector(선택자)
// document.getElementByID()
console.log(document.getElementByID('header-container'));
console.log(document.getElementByID('header-container').className);
const headerContainer = document.getElementByID('header-container');
// styling 변경
headerContainer.style.fontSize = '10px';
headerContainer.style.display = 'none';
=> 이들을 더 자세히 알아본 내용은 다음 포스팅에~
📍링크 : https://s2ej1n.tistory.com/38
[JavaScript] getElementByID, getElementByName, querySelector
이번에 이 친구들을 제대로 알고 사용하고자 자세히 알아보았다.맨날 쿼리셀렉터만 남발했었는데 이제야 이해가 된다.getElementByIDgetElementByID : 요소의 아이디에 접근주어진 문자열과 일치하는 id
s2ej1n.tistory.com
innerHTML, innerText, textContent
- innerHTML : html도 함께 보여줌
- innerText : 여러 스페이스를 줘도 스페이스 하나로 퉁쳐버림 - 실제 사용자에게 보여지는것처럼
- textContent : 스페이스 다 보여줌.

'☁️ 구름 X kakao DeepDive > ☁️ HTML CSS JS' 카테고리의 다른 글
| [JavaScript] 자바스크립트 (DOM 탐색하기) (0) | 2024.12.03 |
|---|---|
| [JavaScript] getElementByID, getElementByName, querySelector (0) | 2024.12.03 |
| [CSS] Box-sizing을 어디에 사용하는데? : 패딩을 넣었는데 화면이 잘릴때! (0) | 2024.11.23 |
| [CSS] Box Sizing 속성 (0) | 2024.11.23 |
| [스터디] (11/20) 깃허브 이슈, light house (0) | 2024.11.22 |



