Event Bubbling
: 가장 깊게 중첩된 요소에 이벤트가 발생했을 때 이벤트가 위로 전달되는것을 말함. (bubble up)
- 그림에서는 3번이 가장 깊게 중첩되었음.3번→ 2번 → 1번 순으로 진행됨.
- 3번요소, 2번 요소, 1번 요소에 그 이벤트에 대한 핸들러가 있다면
3번→ 2번 → 1번 순으로 진행됨.

<!-- p -> div -> form 순으로 alert 뜸 -->
<body>
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="alert('p')">P</p>
</div>
</form>
</body>
이벤트 버블링 중단
: event.stopPropagation()
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="event.stopPropagation()">P</p>
</div>
</form>
Event Capturing
: 이벤트 버블링과 다르게 제일 상단에 있는 요소에서 아래로 이벤트가 내려오는 것

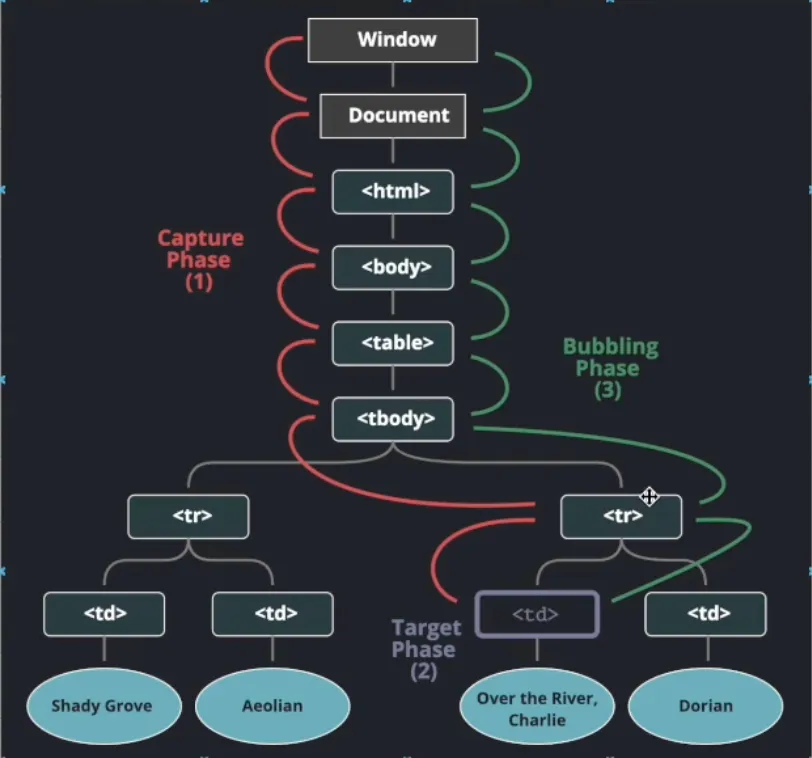
이걸 이해하려면 실제로 이벤트가 어떻게 흐르게 되는지 이벤트의 세 단계 흐름에 대해 이해해야함!
이벤트의 3단계 흐름 (flow)
- 캡처링 단계 - 이벤트가 하위 요소로 전파되는 단계
- 타깃 단계 - 이벤트가 실제 타깃 요소에 전달되는 단계
- 버블링 단계 - 이벤트가 상위 요소로 전파되는 단계


Event Delegation
: 이벤트 위임 - 하위 요소의 이벤트를 상위 요소에 위임하는 것
즉, 하위 요소의 이벤트를 상위에서 제어한다.

<!DOCTYPE html>
<html>
<head>
<title>Event Delegation</title>
<meta charset="UTF-8" />
</head>
<body>
<div id="buttons">
<button class="buttonClass">Click me</button>
<button class="buttonClass">Click me</button>
</div>
<script>
//버튼스에 두개 들어감.
// const buttons = document.getElementsByClassName("buttonClass");
// for (const button of buttons) {
// button.addEventListener("click", () => alert('clicked'));
// }
// 부모 컴포넌트에다가 권한을 주는거기때문에 새로 추가된거에도 기능 추가 됨.
const buttons = document.getElementById("buttons");
buttons.addEventListener("click", () => alert('clicked'));
// 버튼 하나 더 생성 => 근데 이렇게만 하면 함수 등록이 안됨. -> 그러면 이벤트 위임을 사용하면된다.
let buttonList = document.querySelector('#buttons');
let button = document.createElement('button');
button.setAttribute('class', 'buttonClass');
button.innerText = 'Click me';
buttonList.appendChild(button); // 버튼 리스트에다 넣어줌.
</script>
</body>
</html>
'☁️ 구름 X kakao DeepDive > ☁️ HTML CSS JS' 카테고리의 다른 글
| [JavaScript] 자바스크립트 this 키워드 (메소드, 함수, 생성자함수, 화살표함수, Lexical this) (1) | 2024.12.22 |
|---|---|
| [퍼실리테이터] 공부할게 너무 많은 CSS.. (4) | 2024.12.04 |
| [JavaScript] 자바스크립트(Event Listenr & Event 객체, Event 종류 모음) (0) | 2024.12.03 |
| [JavaScript] 프로퍼티(Property) (1) | 2024.12.03 |
| [JavaScript] 자바스크립트(createElement, removeChild&replaceChild) (0) | 2024.12.03 |



