728x90
반응형

Symbol Type은 무엇인가요?
2015년 ES6에서 새로 추가된 원시 타입.
유니크한 식별자를 만들기 위해서 사용된다.
Symbol 값을 생성하는 방법은?

Symbol 은 유니크한 식별자를 위해 사용
Symbol은 보이는게 같더라도 내부에서는 다른 값을 가진다.
const sym1 = Symbol();
const sym2 = Symbol();
console.log(sym1 === sym2); // false
description을 줄 수 있다 - 뭔지 구분할 수 있음
디버깅 할 때 사용 할 수 있다. 이게 없다면 어떤 심볼인지 알기 어렵다.
const sym1 = Symbol();
const sym2 = Symbol();
const sym3 = Symbol('hi');
console.log(sym1) // Symbol()
console.log(sym2) // Symbol()
console.log(sym3.description); // hi
오버라이드 방지
어떠한 프로퍼티를 가지고 있는지 모르는 객체에 유니크한 프로퍼티와 값을 주려면
let carA = {
id: 1,
name: 'morning',
brand: 'kia',
price: 1000
}
carA.id = 300;
// 원래 있던 id의 값을 override 하게 됨
const idSym = Symbol('id');
carA[idSym] = 300;
// 이렇게해주면됨.
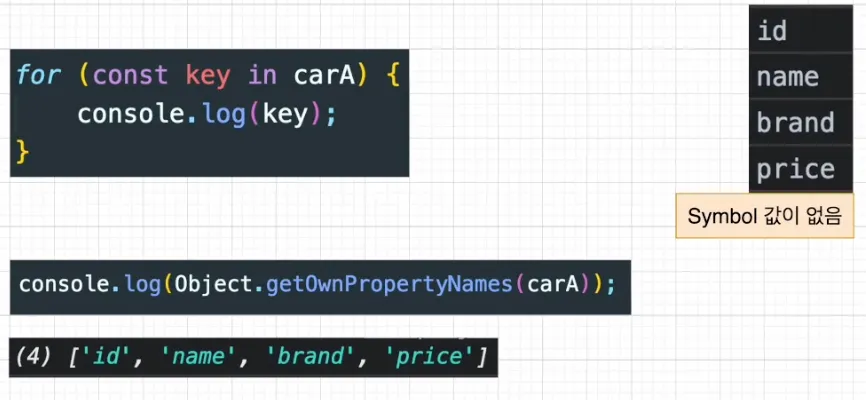
Symbol은 for…in 과 getOwnPropertyNames에서 제외된다.
심볼을 사용하면 기본적으로 Property가 숨겨지게 됨 (찾을 수 있는 방법도 있다)
그래서 for…in 과 getOwnPropertyNames를 이용할 때 symbol로 만든 프로퍼티는 안보인다.
for..in 은 객체의 반복에서 사용, getOwnPropertyNames는 전달된 객체의 모든 속성
(심볼을 사용하는 속성 제외, 열거 할 수 없는 속성 포함)들을 배열로 반환하기때문이다!

그러면 어떻게 보냐! 아래의 코드를 사용하면 된다.
// 이걸 해야 심볼을 볼 수 있음.
console.log(Object.getOwnPropertySymbols(carA));
Symbol.for()을 이용한 전역 심볼
원래는 심볼로 값을 생성하면 심볼의 description이 같더라도 다 다른값을 가지게 된다.
하지만 Symbol.for()을 이용하면 같은 description을 가졌을 때 같은 값을 가진다.
Symbol('id') === Symbol('id') //false 다름
Symbol.for('id') === Symbol.for('id') //true 같음
for을 이용해서 심볼을 생성하면 전역 심볼이 되어서
다른곳에서 description을 이용해서 이 Symbol 값을 가져와서 사용할 수 있다.
Symbol.keyFor()
Symbol.for를 이용해서 전역 심볼을 만들 때 (찾을 때) 사용하는 description을 얻을 수 있다.

728x90
반응형
'☁️ 구름 X kakao DeepDive > ☁️ HTML CSS JS' 카테고리의 다른 글
| [JavaScript] Closure (0) | 2025.01.11 |
|---|---|
| [JavaScript] Iterator(반복기) & Generator(생성기) (0) | 2025.01.09 |
| [JavaScript] 비동기요청에서 Callbacks, Promise 그리고 Async/Await (0) | 2025.01.09 |
| [JavaScript] Prototype 그리고 ES6 Classes, Sub Class(Inheritance), super()란? (0) | 2025.01.09 |
| [JavaScript] OOP, 다형성 (0) | 2025.01.09 |



