728x90
반응형
🦋목차🦋
✔️ Map 메소드
: 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
const array1 = [1, 4, 9, 16];
// pass a function to map
const map1 = array1.map(x => x * 2);
console.log(map1);
// expected output: Array [2, 8, 18, 32]
위의 코드는 x에 2를 곱해서 두배수의 배열을 만들어 반환하는 코드이다.
📍 기본형
arr.map(callback(currentValue[,index[,array]]), [,thisArg])
첫번째 매개변수로 콜백함수, 그 다음에 thisArg부분.
📍 예시
const array1 = [1, 4, 9, 16];
const map1 = array1.map(function (item, index, array) {
console.log(item, index, array, this);
return (item * 2);
}, { a: 'a'});
console.log(map1);
* 화살표 함수를 하면 this에 thisArg가 들어가지 않는다.
⇒ 함수 안에 들어있는 this는 윈도우 객체. 그게 아니라 다른 객체를 가리키게 하기 위해서는 뒤에다가 (thisArg부분)에다가 넣어주면 됨.
🔎 코드 해설과 결과
- array1.map()은 배열의 각 요소에 대해 콜백함수를 호출한다. 그리고 새로운 배열을 생성한다.
- 콜백함수의 매개변수
- item: 현재 요소 (e.g., 1, 4, 9, 16).
- index: 현재 요소의 인덱스 (e.g., 0, 1, 2, 3).
- array: 원본 배열 (여기서는 array1).
- this: 콜백 함수 내부에서 사용할 this 값은 map 메서드의 두 번째 인자로 전달된다..
이 경우 { a: 'a' } 객체가 전달된다 (첫번째 인자는 콜백함수)

console.log(item, index, array, this)의 출력:
- item: 현재 처리 중인 요소 값.
- index: 현재 처리 중인 요소의 인덱스.
- array: 원본 배열.
- this: { a: 'a' } 객체.
1 0 [1, 4, 9, 16] { a: 'a' }
4 1 [1, 4, 9, 16] { a: 'a' }
9 2 [1, 4, 9, 16] { a: 'a' }
16 3 [1, 4, 9, 16] { a: 'a' }
console.log(map1)의 출력:
[2, 8, 18, 32]
✔️ Filter 메소드
filter()메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]위의 코드는 길이가 6 이상인 요소들만 새로운 배열로 반환하는 코드이다.
📍 기본형
arr.filter(callback(element[, index[, array]])[, thisArg])
📍 예시
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(function (word, index, array) {
console.log(word, index, array, this);
return word.length > 6;
}, { a: 'a' });
console.log(result);✔️ Reduce 메소드
reduce() 메서드는 배열의 각 요소를 차례대로 하나의 결과값으로 축약(reduce) 하는 데 사용된다.
- 배열의 각 요소에 대해 주어진 리듀서 (reducer) 함수를 실행하고, 하나의 결괏값을 반환한다.
- ( 배열을 순회하며 각 요소를 콜백 함수에 전달하고, 이전 연산의 결과(누적값)와 함께 새로운 값을 반환함. )
array.reduce(callback, initialValue)
// 또는
array.reduce(reducer 함수, initialValue)
// callback이 reducer 함수- callback (필수, 리듀서함수): 배열의 각 요소를 처리하는 함수.
- 이 함수(리듀서 함수)는 4개의 매개변수(인자)를 가진다:
- accumulator: 누산기. 이전 콜백의 반환 값(누적된 값).
- currentValue: 현재값. 현재 처리 중인 배열의 요소.
- currentIndex (선택): 현재 요소의 인덱스.
- array (선택): 원본 배열.
- 이 함수(리듀서 함수)는 4개의 매개변수(인자)를 가진다:
- initialValue (선택): accumulator의 초기값.
- 이 값을 제공하지 않으면 배열의 첫 번째 요소가 초기값으로 설정되고, 콜백은 배열의 두 번째 요소부터 시작한다.
// Reducer
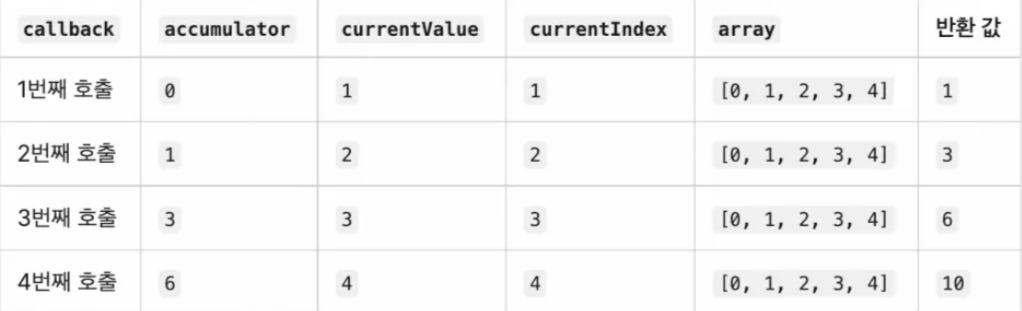
[0, 1, 2, 3, 4].reduce(function (accumulator, currentValue, currentIndex, array) {
return accumulator + currentValue;
});🔎 코드 해설
- accumulator에 값이 계속 쌓이게 된다.

- initialValue가 제공된 경우:
- accumulator는 initialValue로 초기화됩니다.
- 순회는 배열의 첫 번째 요소(index 0)부터 시작합니다.
- 이 경우, currentIndex는 0부터 시작합니다.
- initialValue가 제공되지 않은 경우:
- accumulator는 배열의 **첫 번째 요소(index 0)**로 초기화됩니다.
- 순회는 배열의 **두 번째 요소(index 1)**부터 시작합니다.
- 따라서, 이 경우 currentIndex는 1부터 시작합니다.
동작 과정
- 첫 번째 반복:
- accumulator는 initialValue (또는 배열의 첫 번째 요소).
- currentValue는 배열의 첫 번째 요소(또는 두 번째 요소, 초기값이 없는 경우).
- 두 번째 반복부터:
- accumulator는 이전 콜백 반환 값.
- currentValue는 배열의 다음 요소.
- 마지막 요소까지 반복한 후, 최종적으로 accumulator를 반환합니다.


728x90
반응형
'☁️ 구름 X kakao DeepDive > ☁️ HTML CSS JS' 카테고리의 다른 글
| [JavaScript] 자바스크립트 classList (0) | 2025.01.13 |
|---|---|
| [JavaScript] undefined 과 null 의 차이점 (0) | 2025.01.12 |
| [JavaScript] Event Loop (setTimeout, 동기와 비동기) (0) | 2025.01.12 |
| [JavaScript] Closure (0) | 2025.01.11 |
| [JavaScript] Iterator(반복기) & Generator(생성기) (0) | 2025.01.09 |



