index.html : 기본 페이지로 지정된게 없으면 기본으로 보여짐
<pre>태그 : 미리 정의된 형식의 텍스트 정의시 사용. 공백여백
<ol start=”3”></ol> : 3부터 리스트 시작
<ol reversed></ol> : 리스트 숫자 거꾸로 출력됨.
<ul type=”square”></ul> : 네모모양
CSS 스타일 적용의 우선 순위
- 인라인 스타일
- 내부 스타일 시트, 외부 스타일 시트
- 웹 브라우저 기본 스타일
색을 표현하는 방법
- RGB : rgb(R, G, B)
- Hex : #0096FF
- 16진수로 255

- RGBA : rgb(R, G, B, 투명도 0.5)
수치값을 표현하는 방법
- 픽셀 : 고정된 절대값
- 퍼센트 : 상대적 측정
- em, rem : 환경에 따라 변하는 단위 (가변 단위)
- em
- 같은 엘리먼트에서 지정된 font-size를 기준으로 px로 바뀌어 화면에 표시됨
- 같은 엘리먼트에 설정된 폰트 크기 값이 없을 경우, 상위 요소의 폰트 사이즈가 기준이 됨.
- em

⇒ 바로 위, 같은 요소
-
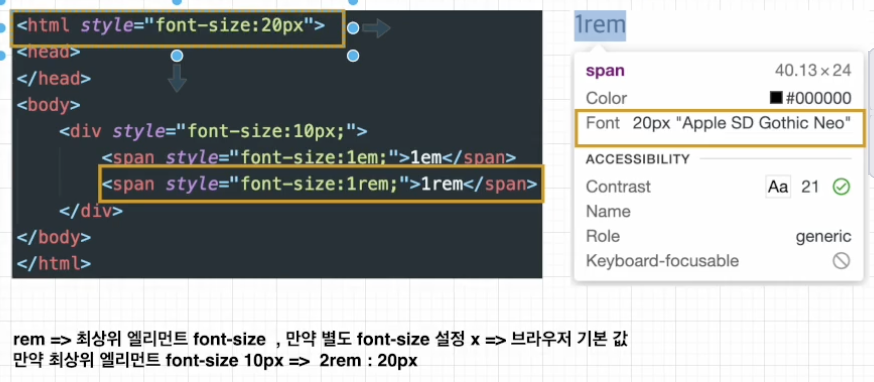
- rem
- 최상위 엘리먼트에서 지정된 font-size의 값을 기준으로 변환됨
- 대개는 HTML tag에서 지정된 font-size가 기준이 됨
- 별도의 font-size를 설정하지 않은 경우엔 각 브라우저에서 기본적으로 설정된 값을 상속받음
- 최상위 엘리먼트에서 지정된 font-size의 값을 기준으로 변환됨
- rem

⇒ 딱 한군데, 기준.
'☁️ 구름 X kakao DeepDive > ☁️ HTML CSS JS' 카테고리의 다른 글
| [CSS] 3일차 CSS (Background-Clip) (1) | 2024.11.17 |
|---|---|
| [CSS] 3일차 CSS정리 (CSS Box Model, Text 스타일링, Image, Input, Transform, animation CSS) (0) | 2024.11.17 |
| [JavaScript] 자바스크립트 (타입, 타입 변환), (연산 및 Math Object) (0) | 2024.11.16 |
| [CSS] 2일차 css 정리 (가상클래스, 가상요소) (0) | 2024.11.16 |
| [JavaScript] 자바스크립트 기본 다지기(Consol 객체), (var,let,const) (0) | 2024.11.16 |



