복습한다는 생각으로 차근차근 하는중이다.
처음 안건 베지어 곡선(안써봤는데 이거 만드는 사이트도 있더라)
first-of-type과 first-child의 차이점이다.
그리고 float과 float clear 헷갈렸는데 이 참에 제대로 잡고 간 것 같아서 기분이 좋다.
class 속성
- 특정 요소를 대상으로 지정할 수 있음
- 여러 요소가 동일한 클래스를 가질 수 있음

- 공백으로 구분된 클래스 여러 개를 가질 수 있음
<button class="a-button b-button">- css에서는 . 으로 작성
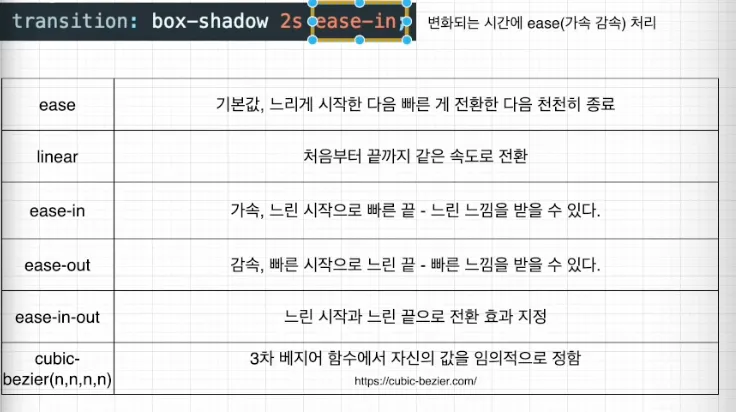
transition
transition: <property><duration>
- 스타일 변경 시 부드럽게 전환하게 해줌 (흔히 호버링할때 사용됨)
- 선택자가 변화되는 것을 시간의 흐름을 줘서 변화시키는 속성
- transition: 0.20s 도 가능
- transition: 속성 시간 속도 지연시간;

⇒ 이렇게 투명도 변화시간 0.20초, 배경 변화시간 2초로 줄 수 있음
옵션들

베지어곡선 - 속도 커스텀 (처음본다..)
transition: all 1s ease-out; //모든 변화된 속성에 적용됨
가상 클래스(의사 클래스) & 가상 요소(의사 요소)
- 가상 클래스(Pseudo-Class) : 별도의 class를 지정하지 않아도 지정한 것 처럼 요소를 선택할 수 있음.
- 가상 요소(Pseudo-Element) : 가상 클래스처럼 선택자(selector)에 추가되며, 존재하지 않는 요소를 존재하는 것 처럼 부여하여 문서의 특정 부분 선택 가능
가상클래스

💡 first-of-type과 first-child의 차이점
- first-of-type
: 그 타입중의 첫번째. p타입 중 첫번째는 B이므로 B에 핑크색이 적용된다.


- first-child
: 그 자식들중의 첫번째. 부모 <div>의 첫번째 자식은 <span>A</span>이다.
=> 그러므로 p:first-child는 적용되지 않는다. span:first-child 라고 하면 적용이 된다.


가상 클래스 사용해보기
- 자식결합자(>) : 두 CSS 선택기 사이에 배치.
- 첫 번째 선택자와 일치하는 요소의 직계 자식인 두 번째 선택자와 일치하는 요소만. 일치.
<div class="container-two">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
/* > : 자식결합자, container-two의 div들을 모두 선택 */
.container-two>div {
margin-top: 30px;
background-color: lightpink;
width: 100px;
height: 100px;
float: left;
}
/* 홀수번째 컨테이너만 선택 */
.container-two>div:nth-child(2n+1) {
background-color: lightskyblue;
}
.container-two>div:last-child {
width: 300px;
}
가상요소

- ::before와 ::after는 꼭 ‘content’와 같이 사용해야 하며, content는 가짜 속성임.
Float CSS 속성
: 컨테이너의 왼쪽 또는 오른쪽에 요소를 배치하여 텍스트 및 인라인 요소가 주위를 둘러쌀 수 있도록 함.

- 이전에는 레이아웃 구현에 많이 사용하였지만, 요즘에는 Flexbox 및 Grid를 사용한다.
Clear CSS 속성
: float의 영향을 받지 않도록 할 수 있음.
- float 속성을 사용하고 아래(오른쪽이나 왼쪽이 아닌) 다음 요소를 원할 때 clear 속성을 사용해야 함
- clear 속성은 float 요소 옆에 있는 요소에 어떤 일이 발생해야하는지 지정해야함
- clear 속성값
- none
- left
- right
- both
- inherit

box-shadow
box-shadow: <offset-x><offset-y><blur><color>
'☁️ 구름 X kakao DeepDive > ☁️ HTML CSS JS' 카테고리의 다른 글
| [CSS] 3일차 CSS (Background-Clip) (1) | 2024.11.17 |
|---|---|
| [CSS] 3일차 CSS정리 (CSS Box Model, Text 스타일링, Image, Input, Transform, animation CSS) (0) | 2024.11.17 |
| [JavaScript] 자바스크립트 (타입, 타입 변환), (연산 및 Math Object) (0) | 2024.11.16 |
| [JavaScript] 자바스크립트 기본 다지기(Consol 객체), (var,let,const) (0) | 2024.11.16 |
| [HTML/CSS] 기초 정리 (2) | 2024.11.16 |



